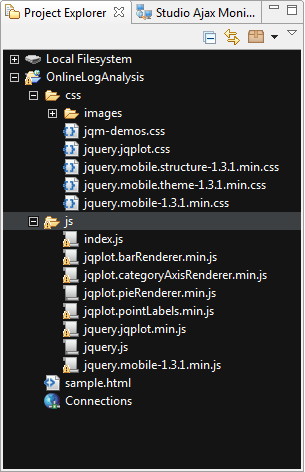
Note that both the actual source and the documentation of the official page appears to have an error - jqplot is being loaded twice. An example loading order might be jQuery, jqplot, main renderer s , axis renderer, then point labels. Nothing The next example has the plot's 'captureRightClick' option set to true. Actual order on example page: This causes the plot to fire a 'jqplotRightClick' event the the user clicks the right mouse button over a bar. Here, the 'highlightMouseDown' option is also set to true. 
| Uploader: | Mooguran |
| Date Added: | 7 December 2014 |
| File Size: | 23.18 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 68867 |
| Price: | Free* [*Free Regsitration Required] |
Here We capture the 'jqplotDataClick' event and display the clicked series index, point index and data values. Sign up using Facebook. Below is my code. Unicorn Meta Zoo 9: Silver Silver 40 1 1 silver badge 8 8 bronze badges.
Subscribe to RSS
Highlighting will occur for either left or right click. Post as a guest Name. Sign up or log in Sign up using Google. What am I doing wrong??? Here's the actual JS loading order in the example page: Improving the question-asking experience. Apollo Apollo 3, 19 19 gold badges 79 79 silver badges bronze badges.
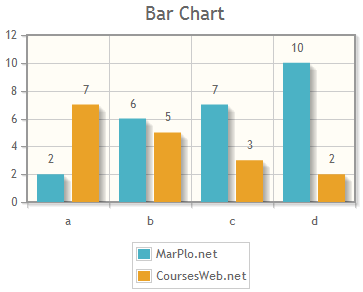
When series data is assigned as a 1-dimensional array as in this example, jqPlot automatically converts it into a 2-dimensional array for plotting. Accepted as the answer. The nex example shows the placement of point labels on negative jquery.jqppot.min.js.
Sign up or log in Sign up using Google. This will highlight a slice on mouse down instead of on move over. I have a line chart using jQPlot that needs to be displayed on click of a jquery mobile pop-up. Stack Overflow works best with JavaScript enabled.
Sectio Aurea Sectio Aurea 4 4 silver badges 10 10 bronze badges. Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. Jquery.jq;lot.min.js do we handle problem users?

Unfortunately it doesnt show up. So a series defined as [2, 6, 7, 10] will become [[1,2], [2,6], [3,7], [4,10]]. Post as a guest Name.
The newly updated official jqplot example page "Bar Charts" shows this loading order as documentation:. Here, the 'highlightMouseDown' option is also set to true. By using our site, you acknowledge that you have read and understand our Cookie PolicyPrivacy Policyand our Terms of Service.
Animated Charts
Order is dependent on project dependencies. Sign up using Facebook. Active 6 years, 8 months ago. Improving the question-asking experience. Asked 7 years, 2 months ago.
An example loading order might be jQuery, jqplot, main renderer saxis renderer, then point labels. Any idea on this??
Is there a particular order that jQPlot has to be included in a header? Events are triggered when you mouseover a bar and also when you click on a bar.


Funny Programs Blog: Jquery.Jqplot.Min.Js >>>>> Download Now
ReplyDelete>>>>> Download Full
Funny Programs Blog: Jquery.Jqplot.Min.Js >>>>> Download LINK
>>>>> Download Now
Funny Programs Blog: Jquery.Jqplot.Min.Js >>>>> Download Full
>>>>> Download LINK xT